Wat is een VPN en hoe gebruik je het?
Heb je weleens gehoord van een VPN, maar weet je niet precies wat het is? Of wil je graag weten wanneer je hier het beste voor kiest? Ben je met een VPN echt altijd anoniem? En hoe veilig ben je als je hiervan gebruik maakt? In dit artikel lees je het antwoord op al deze vragen!
Wat is een VPN?
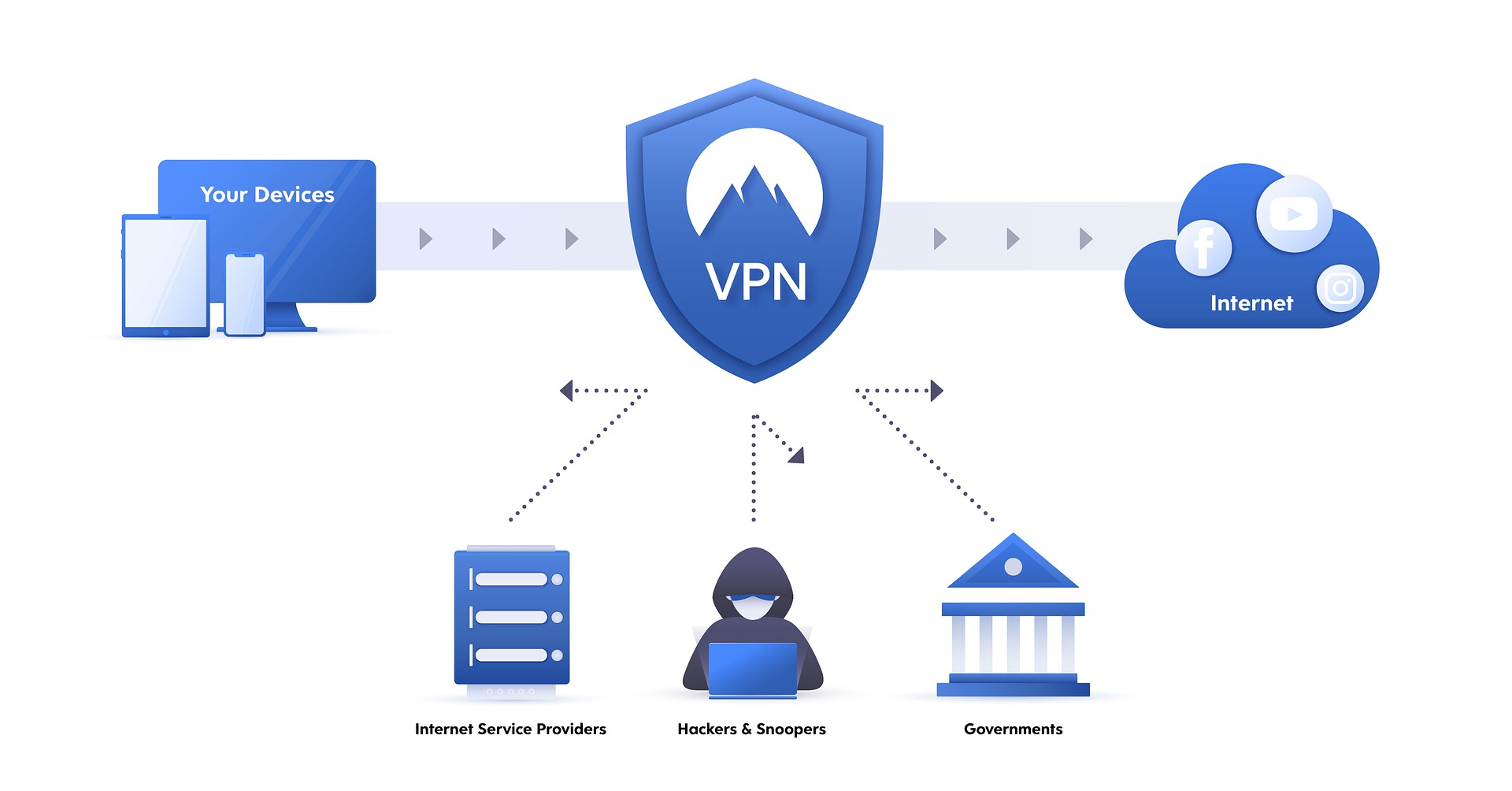
VPN betekent Virtual Private Network, een virtueel privé netwerk dus. Concreet gezegd maak je met een VPN een beveiligde en versleutelde verbinding met een netwerk via het internet. Je gebruikt het onder ander om:
- een veilige verbinding te maken met jouw thuisnetwerk vanaf een andere locatie;
- een veilige verbinding te maken met het bedrijfsnetwerk vanaf thuis;
- geografische restricties te omzeilen bij websites;
- je activiteiten op internet af te schermen voor anderen, wanneer je aan het browsen bent op publieke wifi;
- anonimiteit te bewaren.

Wanneer is een VPN een verstandige keuze?
Surf je op het web of voer je transacties uit op een niet-beveiligde wifi-verbinding, dan is het mogelijk dat cybercriminelen jouw gegevens onderscheppen. Een VPN is hierbij de oplossing. De versleuteling en anonimiteit die dit biedt, beschermt jou wanneer je bijvoorbeeld online shopt, rekeningen betaalt of e-mails verzendt.
Wil je vanaf een andere locatie op jouw thuisnetwerk kunnen? Dat is op een veilige manier mogelijk met een VPN. Hetzelfde geldt als je vanaf thuis wilt werken en toegang moet hebben tot het bedrijfsnetwerk. Met een VPN creëer je een beveiligde en versleutelde ‘tunnel’, zodat je zonder angst voor identiteitsdiefstal op afstand kunt werken.
Werk je op afstand met een andere computer (remote desktop)? Met een VPN doe je dit op een veilige manier, zodat alle gegevens die je verstuurt of ontvangt beschermd zijn.
Voor sommige websites, of bepaalde content daarop, gelden geografische restricties. Met een VPN kun je dit omzeilen, door een locatie te kiezen in het betreffende land. Let wel: dit kun je niet met elk type VPN compleet zelf kiezen.
Wil je – om wat voor reden dan ook – anoniem rondkijken op internet? Houd er dan rekening mee dat ‘private browsing’ helemaal niet zo privé is als dat je misschien wel denkt. Kiezen voor een VPN is vele malen verstandiger.
Ben je echt volledig anoniem met een VPN?
Nee, helaas bestaat ‘volledig anoniem’ niet als je online bent. Maar een VPN maakt het erg moeilijk voor anderen om te ontcijferen wat je precies doet. Het zorgt voor een hoge mate van privacy en veiligheid, waardoor je wel zo anoniem bent als dat mogelijk is.
Een VPN-provider heeft alleen noodzakelijke gegevens van je, zoals je e-mailadres. Ze houden geen activiteiten- of verbindingslogboek bij. Ook registreren ze je IP-adres, netwerkverkeer, gebruikte bandbreedte en andere vergelijkbare gegevens niet.
Helpt een VPN tegen identiteitsdiefstal?
Bij identiteitsdiefstal stelen dieven jouw persoonlijke gegevens en gebruiken ze die om misdaden te plegen. Denk daarbij bijvoorbeeld aan het overnemen of openen van (bank)accounts, tot zelfs het huren of kopen van onroerend goed. Door een VPN te gebruiken, creëer je een versleutelde tunnel. Gegevens die je daardoor verzendt en ontvangt blijven buiten het bereik van cybercriminelen.
Zeker wanneer je gebruikmaakt van een openbaar wifi-netwerk ben je vaak kwetsbaar. Het is voor een cybercrimineel relatief makkelijk om op hetzelfde netwerk in te loggen en jouw inloggegevens of bijvoorbeeld creditcardnummer over te nemen terwijl je ze intypt.
Een VPN beschermt niet voor 100% tegen identiteitsdiefstal. Er is helaas niets wat dat volledig kan voorkomen. Maar het helpt zeker om de gegevens die je verzendt of ontvangt te beveiligen.
Hoe stel je een VPN in?
Er zijn twee manieren om een VPN in te stellen: het downloaden van een applicatie of handmatig instellen.
Downloaden applicatie
De meest eenvoudige manier, is door een VPN-applicatie te downloaden. Je moet alleen een betrouwbare VPN-serviceprovider kiezen en hun applicatie downloaden op je apparaat.
Handmatig instellen
Het is ook mogelijk om een VPN handmatig in te stellen. Dit doe je door een VPN op je router in te stellen of een persoonlijke VPN-server te configureren. Let er hierbij op dat niet alle routers beveiligde VPN-protocollen ondersteunen.
Hoe kies je een serviceprovider?
Om de beste VPN-serviceprovider te kiezen, stel je jezelf deze vragen:
- Respecteren ze jouw privacy? Een van de hoofdredenen om te kiezen voor een VPN is privacy. Een correcte provider hanteert daarom een no-log policy. Dat betekent dat ze jouw online activiteiten niet traceren en/of bijhouden.
- Gebruiken ze de meest recente protocollen? Niet alle protocollen bieden dezelfde beveiliging. Kies een serviceprovider die gebruikmaakt van OpenVPN. Deze is snel, veilig en werkt het beste voor lange-afstandsconnecties.
- Mag je de VPN op meerdere apparaten gebruiken? Wellicht heb je, net als de meeste mensen, meerdere apparaten. Vind je het belangrijk dat je met meerdere apparaten (tegelijkertijd) gebruik mag maken van de VPN, let hier dan goed op.
- Is er een datalimiet? Bedenk voor jezelf hoeveel data je nodig hebt, of kies voor een provider die geen datalimiet hanteert.
- Wat kost het? Er zijn gratis VPN-oplossingen. Kijk hierbij wel altijd erg goed naar de nadelen. Meestal moet je minimaal inboeten op snelheid en bandbreedte, maar vaak maken ze ook geen gebruik van de meest recente protocollen.
Van netwerk naar netwerk
Het is niet alleen mogelijk om met één apparaat verbinding te maken met een netwerk via VPN. Ook van netwerk naar netwerk kan dit, het wordt een site-to-site VPN-verbinding genoemd. Hiermee verbind je bijvoorbeeld een hoofdkantoor met filialen. Of kunnen kantoren op meerdere vaste locaties een beveiligde verbinding met elkaar tot stand brengen via een openbaar netwerk, zoals het internet.
Wil jij meer weten over het gebruik van een VPN? Of wil je een site-to-site VPN-verbinding aanleggen en kun je hierbij hulp gebruiken? Neem dan vrijblijvend contact met ons op.